「メニューにつまづく・・・①」に引き続きwordpressの「メニュー設定」についてづまづいたことを書いていきます!
つまづき方が、超初心者なのはご了承ください。
ちなみに、「メニューにつまづく・・・①」の部分にリンクを設定してみましたが、こちらは意外とすぐにできました!
つまづいてはいませんが、どこかで記事にしたいと思います。(自分の勉強のためにも、まとめていこうと思います!)
つまづきポイント「メニューのカスタマイズ!!」
ここでつまづいたのは、
「何をカスタマイズしているのかわからなくなった」
と、いうことです!
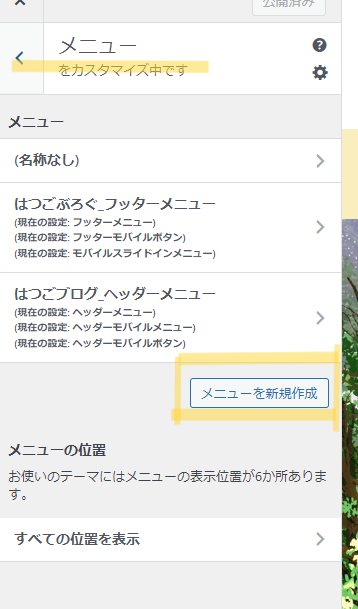
「メニューにつまづく・・・①」からの続きとなりますが、こちらの画像のメニューを選択すると

「メニュー」をカスタマイズ!
と表示されている部分の下に、
- (名称なし)
- はづごブログ_フッターメニュー
- はつごブログ_ヘッダーメニュー
と表示されいます。
(画像ではもうすでに設定を行った後なので、メニューが出来上がっています)
最初は何も表示なく(たぶん・・)、「メニューを新規作成」のみ表示されていたと思います。
それを見たら、それはもう、「メニューはこれで追加だろ!」と思ったわけです。
そこで、「メニューを新規作成」をクリックする前から、
「どんなメニューがいいだろか??」などとのんきにしていたものです。
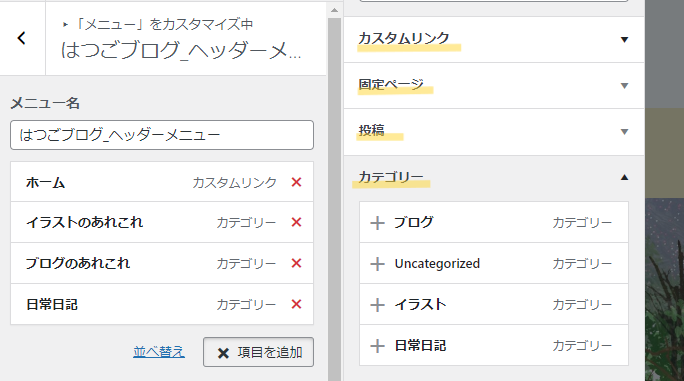
いざクリックすると、

こんな感じのタブが開きました。(こちらも設定した後の画像ですので、それっぽくなっていますが・・・)
何々・・・
「カスタムリンク?(なにかカスタムするのか?)」
「固定ページ??(どこのページのこと??)」
「投稿???(いや、まだ一度も投稿してないけど???)」
「カテゴリー????(カテゴリー、分類、した記憶ないけど????)」・・・
「いったいなんのことだよ!」と目が点になっていきました。
それはそれは、一つ一つの言葉の意味は分かるけど、
「これ、なに選べはいいんだ?」
「そもそもメニューじゃないの?」
と、こんな感じでした。
一つ一つ調べてみましたが、要は「メニュー」に追加されてサイト内でクリックするとアクセスする場所の設定ということ、だと認識しました!(ざっくりいうとこんな感じ、多分あっているはず・・・)
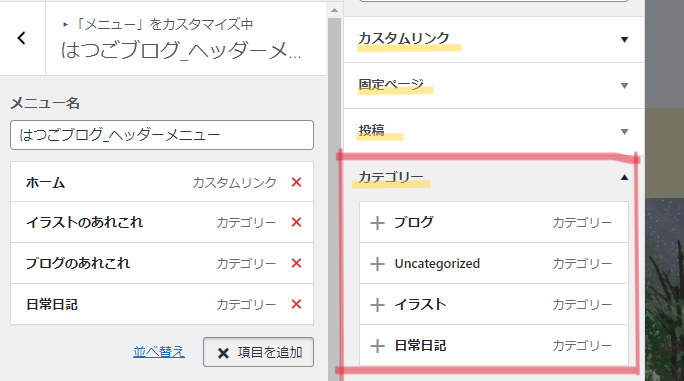
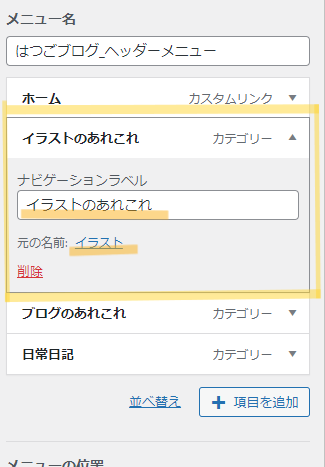
例えば、「カテゴリー」を選択すると

赤マーカーで囲った部分表示されます。
この中の各項目がかかれている前の「+」部分をクリックすると、

画像のようにメニューに追加されます。
これで「メニュー」の塊ができあがりました!
また、カテゴリーで選択した名前と「メニュー」内の名称が違いますが、こちらは後で変更可能でした!

こんな感じです。
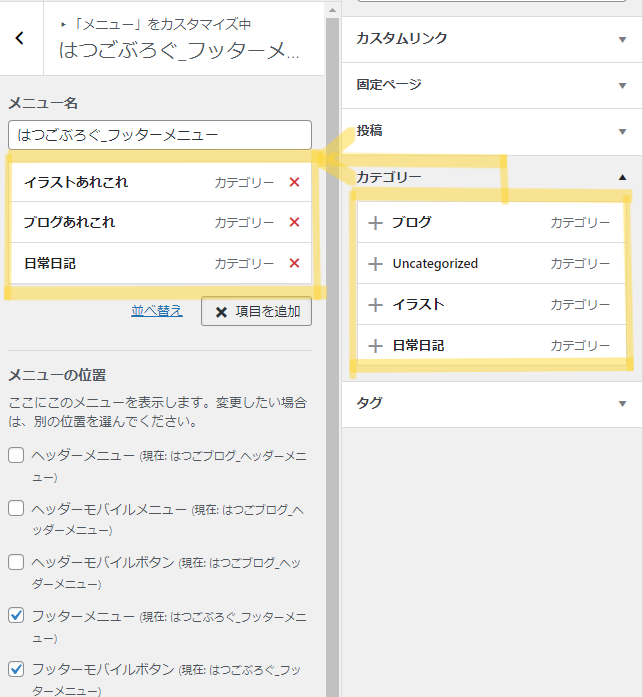
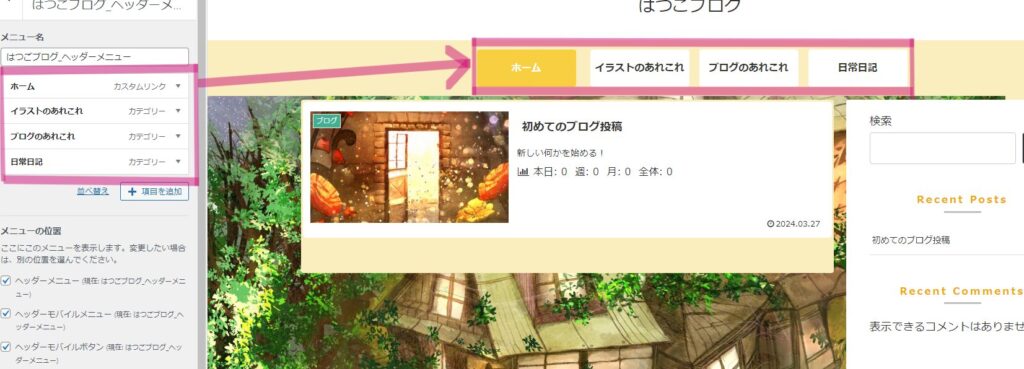
そして、設定されたメニューは・・・

追加されました!
(ちなみに「メニューの位置」の☑ボックスに☑をいれた部分に反映しました!)
「ヘッダーメニュー」
「ヘッダーモバイルメニュー」
「ヘッダーモバイルボタン」
これらに☑された部分に反映されているはず!(ヘッダーモバイルボタンはあんまりよくわかりませんが・・・)
ともあれ、サイトにメニューボタンを作成できました!
色々と苦戦することはありますが、超初心者でもWordpressを使用すると直感的にサイトのデザインができてしまいます!
なんとありがたいことか・・・
もっと使いこなしていきたい、そんなことを思う今日この頃でした。



コメント