タイトルの通り、Wordpress初心者が整ったサイトを作ろうとして奮闘しておりましたが、
「メニュー」の挿入(表現が良いか自身なし・・・)につまづきましたので、
あれこれ行った結果を記事にしていきます!
(こんなんすぐできるだろと思っていた自分が恥ずかしい・・・)
結論、「簡単であると思うが、意外と分からなかった」というのが、あくまで私の結果でした。
表現もとてもいまいちですが、以下、つまづいた点になります!
※サイトを作成するにあたり、テーマは「cocoon」を使用しております。
つまづきポイント 「メニューの反映!」
まず最初につまづいたのは、ずばり「メニューってなんだ?」「メニューはたぶんあれだろうがどこに反映されるんだ?」というところからでした。

そして色々試す前から、
「そもそもこのメニューってどこに反映されるんだ?」
「いい感じに配置できるだろうか?」
と、操作する前からいらぬ心配ばかり・・・
ぽちぽちしている間(結構ポチポチしてましたが・・・)に理解できたのですが、

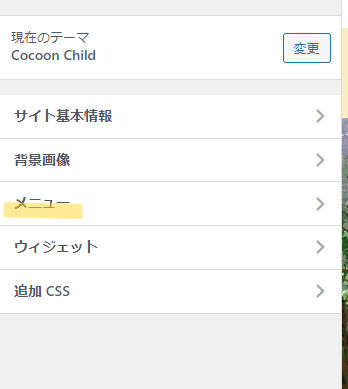
ピンクマーカーで囲った部分のことだったんですね!
他の記事で触れると思いますが、要はヘッダーメニューと呼ばれる部分でした!
(正確にはもっとメニューを表示させる選択肢があり、選択した項目に対して反映されるメニューでした。)
さらに、そもそもテーマを入れているので最初からいい感じに配置されていました。
配置に頭を悩ませる前に色々試すほうが早かった・・・
以上、先が思いやられるようなつまづき方でした。
まだまだ「メニュー」に苦戦しそう・・・



コメント